# hexo 的优势
hexo 是静态博客生成器 (SSG), 这意味着它不需要服务端来进行渲染,只需要将文件发送给客户端即可
因此,hexo 脱离了服务器的限制,可以在 github pages 等静态页面托管平台上部署
hexo 基于 NODEJS, 具有较强的扩展性,性能也相对较高
# 前期准备工作
需要的软件如下:
# node.js
打开 nodejs 官网,选择自己的平台对应的安装包即可
安装成功后请在命令行输入 node -v 和 npm -v 检验安装是否成功
# npm install -g cnpm --registry=https://registry.npmmirror.com | |
npm install -g yarn #安装 yarn 即可 | |
yarn config set registry https://registry.npmmirror.com |
# git
点我下载对应版本的 git 安装包,直接安装即可
右键有 git bash 选项就是成功了
Markdown 编辑软件可以用 Typora , 博主使用的是 IDEA
# 安装 hexo
# 安装并初始化 hexo
下面的步骤在你的博客文件夹进行,例如 D:\hexo
安装 hexo 框架:
cnpm install -g hexo-cli |
初始化 hexo 框架:
hexo init #报错换成 npx hexo init |
随后安装对应 NPM 包:
cnpm i |
然后就可以开始启动博客了:
hexo g # 报错换成 npx hexo g | |
hexo s # 报错换成 npx hexo s |
等待控制台输出如下内容:
INFO Validating config | |
INFO Start processing | |
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop. |
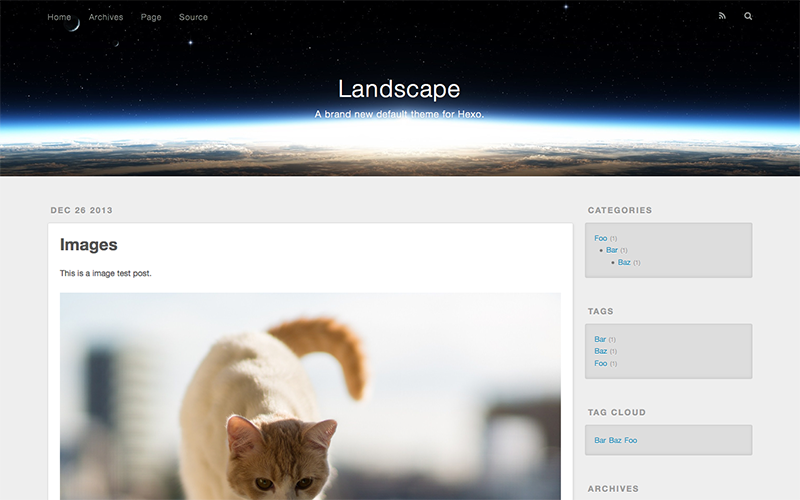
随后打开 http://localhost:4000 就能看到博客了
界面应该如下:

# hexo 的文件结构
在进入下一步前,我们需要先看一下 hexo 的文件结构:
hexo/ | |
|-- node_modules/ | |
|-- scaffolds/ | |
|-- source/ | |
|-- themes/ | |
|-- _config.xxx.yml | |
|-- _config.yml | |
|-- package.json | |
|-- package-lock.json |
node_modules用于放置 NPM 包,无需注意scaffolds储存文章模板,hexo new时会用到source储存文章和部分资源themes储存主题_config.xxx.yml是主题的 plus 版配置文件 (xxx 须更改为主题名)_config.yml是 hexo 的配置文件package.jsonNPM 的包 json, 无需注意
shoka 主题的配置在下一篇
